Learn the secrets to building one of those Apple-inspired marketing websites.
Before you read this page, if you haven't had a chance, check out my beautiful marketing page showcasing what The Universe is. In that case, you can experience its gorgeous videos with subtle design highlights that promote an impressive journey across the Universe Platform by going here. You'll see the power of using video elements to showcase who you are on your website.
Showcase your product, your community, your purpose, your passion, and your experience by using the power of video. It's easier than choosing the right image from a catalog of stock photos to try to convey complicated emotions. Perhaps the strategic communicator in me is pushing my beliefs a little charismatically. Still, experience shows that people respond to "why you do what you do, not what or even how you do." These inspiring words from Simon Sinek are part of the first video I show all my communications students. It has nothing to do with facts or figures but everything to do with emotional connection. A spiritual, emotional context is explained by facial expression, body movement, tone, colors, and lighting - not by graphs or static text.
If you've watched the video I shared, you now have the context to understand why I was inspired to go that direction instead of pulling out my Rolodex of boring stats and figures. I'll be honest: my playbook can't reflect the facts and figures of a product, software, or service in a private beta. Publically, those facts could be extraordinarily better and grounded with more reality. So, how do I convey the story of The Universe platform? Simple. I capture the emotion of how clients responded to using that platform.
Thus, I embarked on a design project that could be comparable to what a team of marketing professionals for Apple would accomplish. Grant it: designing a website like this takes market research, well-chosen words, and lots of planning.
Designing for the Video
From a web marketing perspective, using video on the web as a background is problematic. Various codecs, spamming abuse, and other mitigating factors have caused browsers to be very wary of using video.
You've probably seen this message when viewing a video from The Universe marketing page. Sometimes, it's a brief flash; other times, you don't see it all, and still, sometimes, you have to push the play button. Why?
Let's travel a few years back and visit your favorite news website. Suddenly, someone starts talking about a product somewhere on the website or sharing a news feature unrelated to the article you read. You stop reading, scramble to find the video anywhere on the page, finally mute it, and continue about your day. Some people will close the tab in retaliation.
Browsers have become an integral police force against the fraudulent websites of the World Wide Web. They come integrated with phishing filters, HTTPS/TLS/SSL encryption, and even Apple's Private Relay service helps to combat identity theft, data tagging, and user tracking. Part of this battle is silencing videos or stopping them from playing before a user interaction occurs - unless the user was provided with the video during the original document request without a programmatic manipulating the DOM.
I immediately updated Universe App Tools to render server side before entering the application space. The change lets the server provide SEO information and HTML quickly, allowing the app to move quickly into the client side for a more dynamic app experience. I am about to roll it out onto this website. Still, I am holding back while working with clients on their marketing websites and discovering solutions to some interesting Safari-related glitches. "Safari accounts for 84% of the mobile browser market share as of September 2023," according to Enterprise Apps Today.
Creating The Video
Developing loopable video backgrounds for the web differs slightly from traditional video.

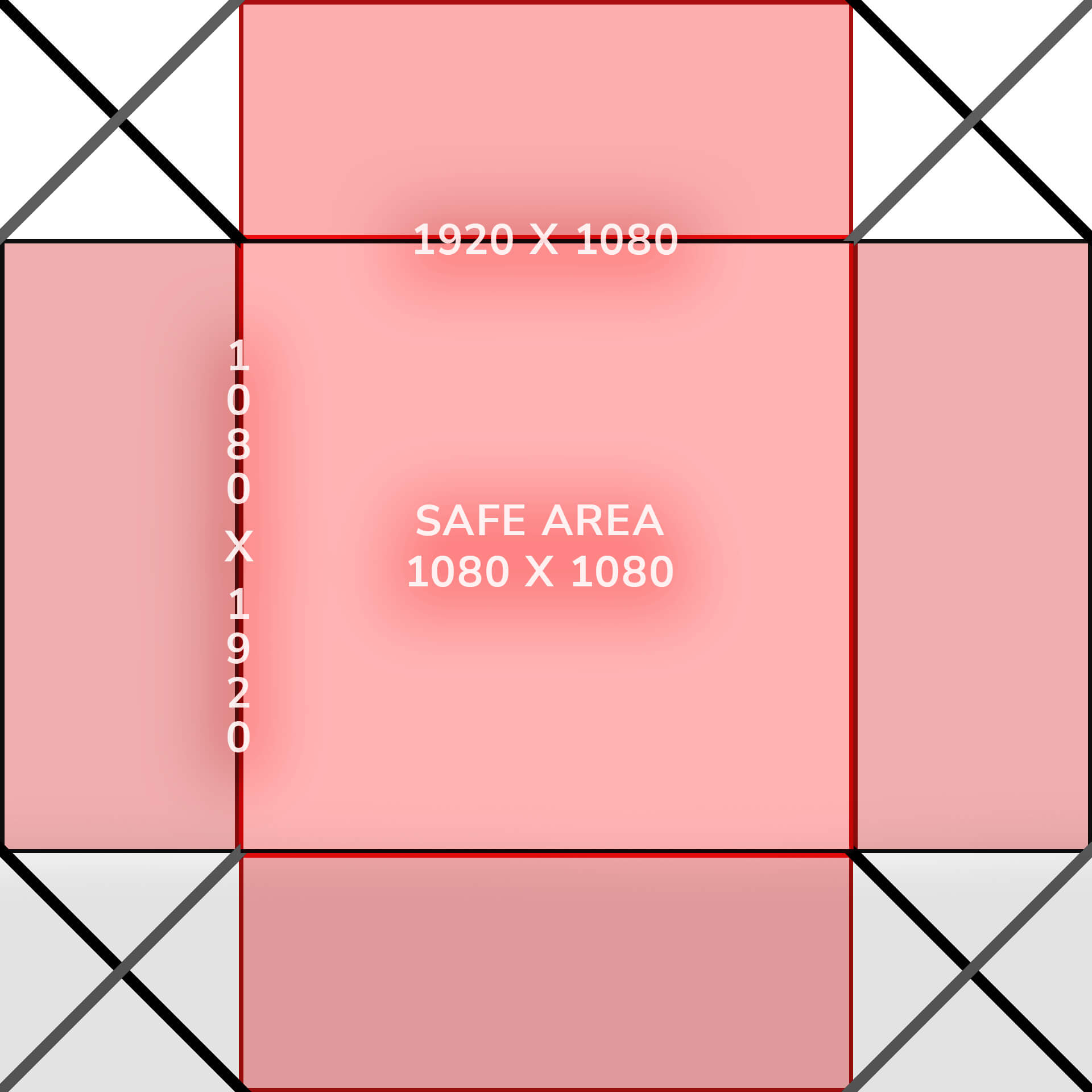
Your first instinct is to design the video at either 16:9 or 9:16 aspect ratio, but the best video will be 1:1 with an understanding of both 16:9 and 9:16 views, knowing that the "safe area" will be relatively small. All my videos are designed square with a resolution of 1920 x 1920. Feel free to download the image above as a guide for animations and text (although that should be HTML only) and where your principles should appear.
Exporting the Video
The video itself needs to load fast. In this 5G world, the video will load faster in populated areas, but still be cautious about longer video times, high frame rates, and highly high-quality videos. I wouldn't consider this the time to export 8k HDR content; if you know me, this must sound like a decision outside my character. However, if you focus on high-contrast content that's bright and doesn't have a lot of variation in the black, more devices will enjoy the experience. Dark scenes are great for cinema, but with the H. 264 codec, you will use historical fare well with shades of grey. Lastly, encode with Variable Bit Rate at about 6 Mbps.
Some Important Considerations
The more video content you have, the more the web browser will stream the video - it won't download complete video files. It will download the one it shows and work on the others as needed. The more scrolling the user does, the more likely the videos will fully download before the user scrolls to the next one.
It's a balancing act of scrolling and showing information without becoming bored. Therefore, I extended my video loops slightly longer than recommended. The video usually doesn't loop as the user has finished scrolling.